This section offers all control to set header layout, Setting can be override from page skin section while editing particular page.
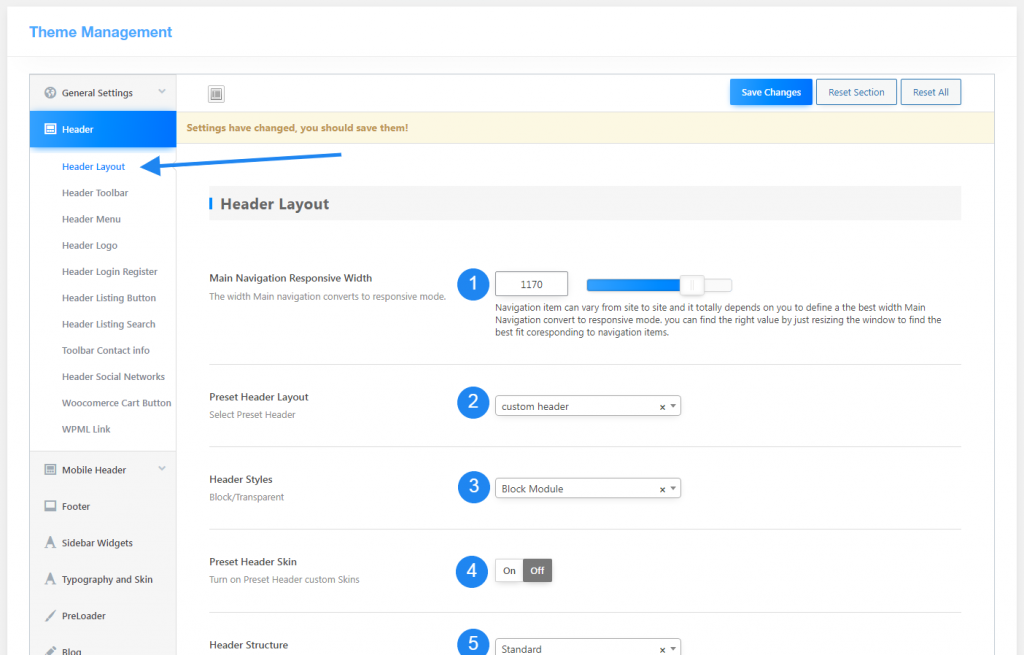
Header Layout #
- Set break point for responsive navigation, Default value is set to 1170 PX, This option would work for small desktop devices only, mobile and tablet devices will be detected with WordPress Default function wp_is_mobile()
- Classiads offer multiple preset header to choose one with different settings, Or you can select custom header to use all controls available, Preset headers can only offer limited controls for easy setup.
- You can choose block style header layout or transparent header globally, This setting can be override from particular page edit screen.
- this control is deprecated and would be removed
- Selected a header structure, Standard or margin, A margin header layout will add a margin around the page.

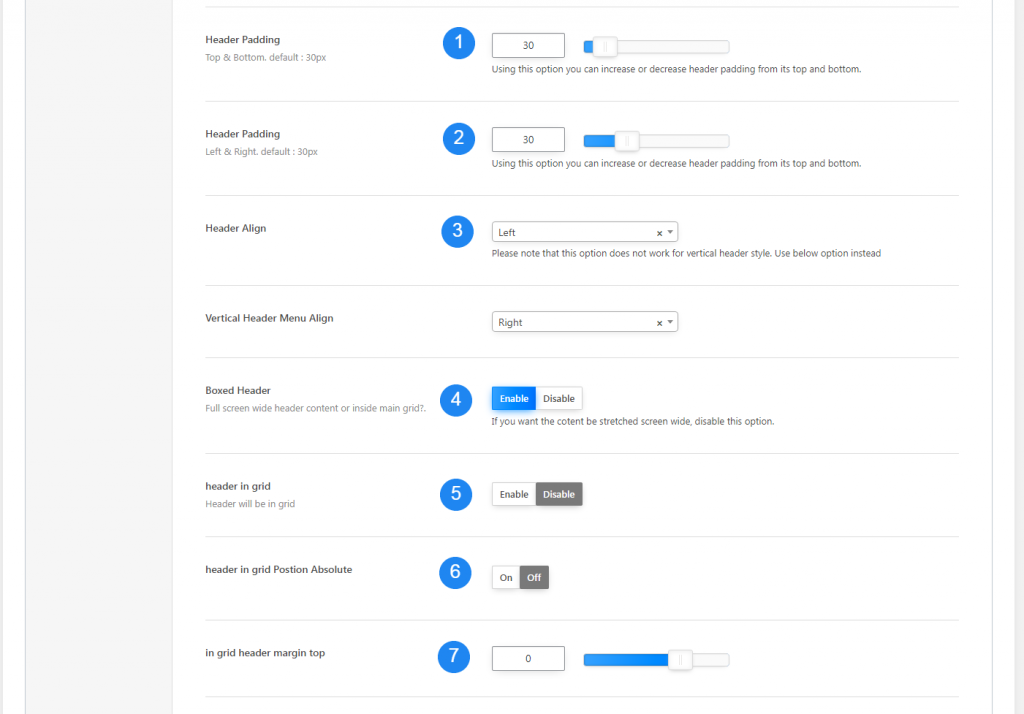
Header Padding, Margin and Width #
- Set header padding top and bottom, Default value is 30 PX, Padding will be applied to main header box. [figure: 2.0]
- Set header padding left and right, Default value is 30 PX, Padding will be applied to main header box. [figure: 2.0]
- Align Header left or right, This option will would with logo, if aligned left, logo will be aligned at left and menu menu at right side of header. [figure: 2.0]
- If boxed header tuned on, header content will follow main grid layout. set in theme settings -> general [figure: 2.0]

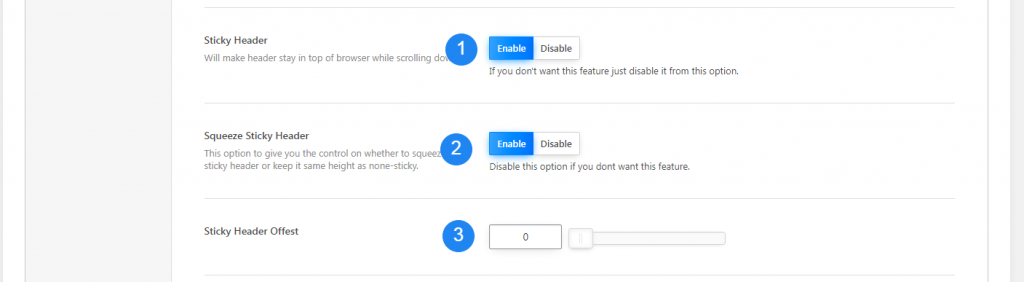
Sticky Header Settings #

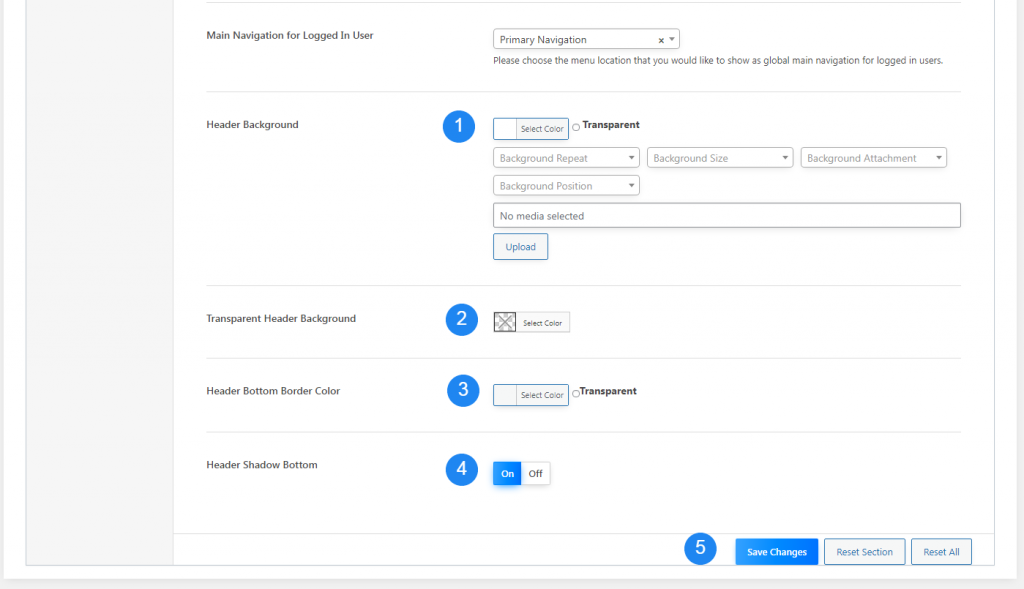
Header Styling and Background #